【Tips】ブラウザで劣化度合いを確認しながら使える、軽快動作の画像圧縮ツール「Squoosh」の使い方
みなさんは、画像を圧縮するのに、何を使っているでしょうか? 私はGoogle Chrome Labsが開発している、「Squoosh」というWebアプリを使っています。これがなかなか便利で、デザインも分かりやすいので使い方を紹介しようと思います。 Squooshは日本語には未対応ですが、WebアプリのためChromeなどでは翻訳することも可能です。
Squooshのページ
まずブラウザで
にアクセスします。 PWA(Progressive Web Apps)に対応しているため、モバイルからは︙→ホーム画面に追加をタップすれば、ホーム画面に追加でき、あたかもストアで配信されているアプリのように使うこともできます。
またWindows10でも、画面右上のInstallをクリックすることでインストールでき、オフラインでも使うことができるようになります。インストールしてもしなくても、画像の処理はローカルで行われます。
なお、翻訳ではインターネット接続が必要となるため、オフラインでは翻訳機能を使うことはできません。
Squooshの使い方
ステップ1

Squooshのページにアクセスすると、上記の画面になります。 まず、
このどれかで使う画像を選択します。
ステップ2
使う画像を読み込めたら、次は各種操作を行います。今回は例として、

この画像を使います。

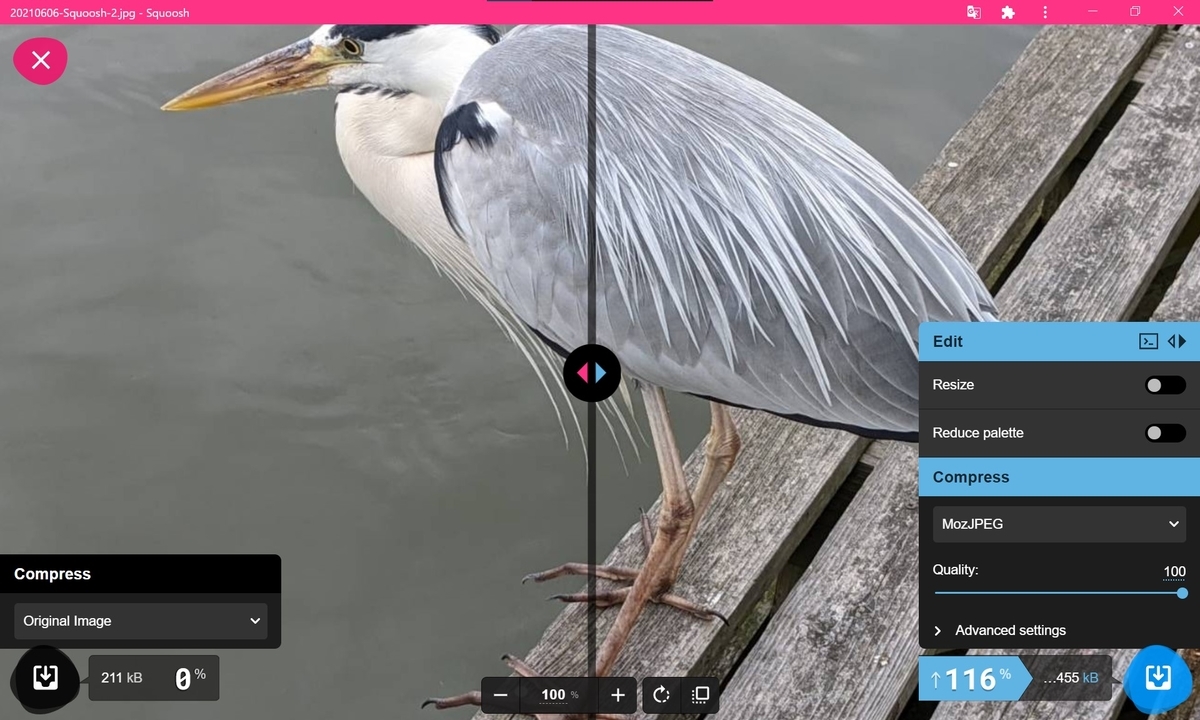
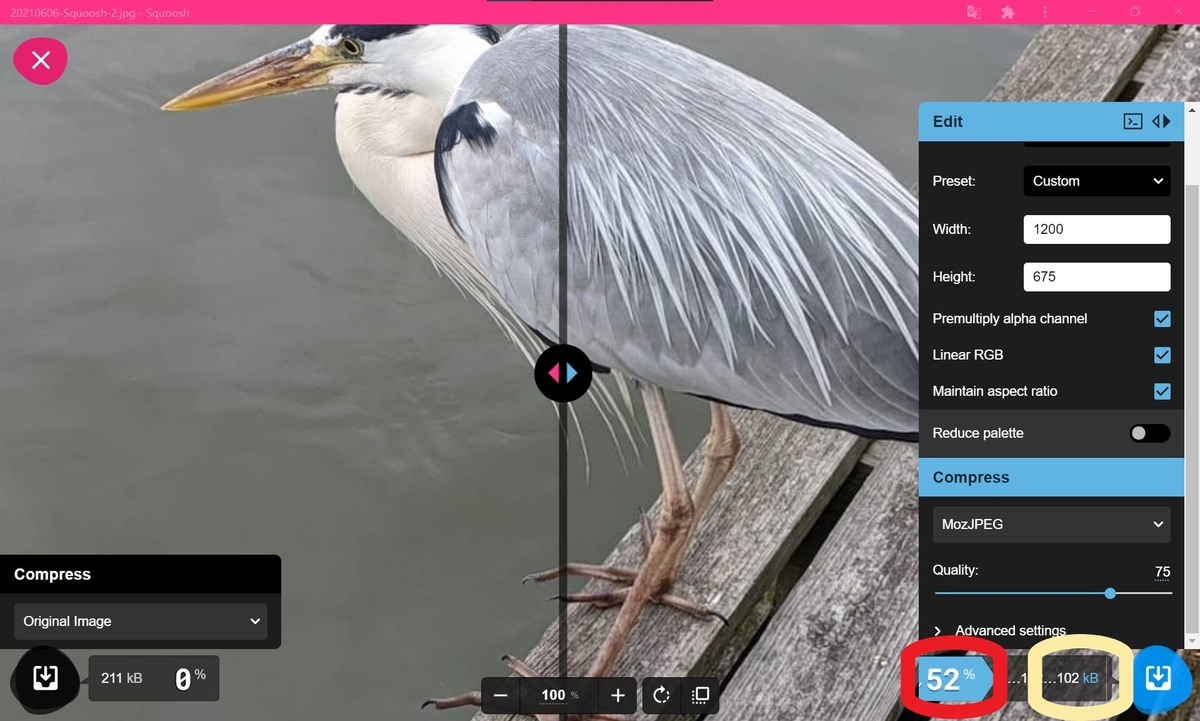
画像を読み込むと、こういう画面になっていると思います。

画像にも追記していますが、中央のスライド可能な線の左側が圧縮(加工)前の画像、右側が圧縮(加工)後の画像になります。
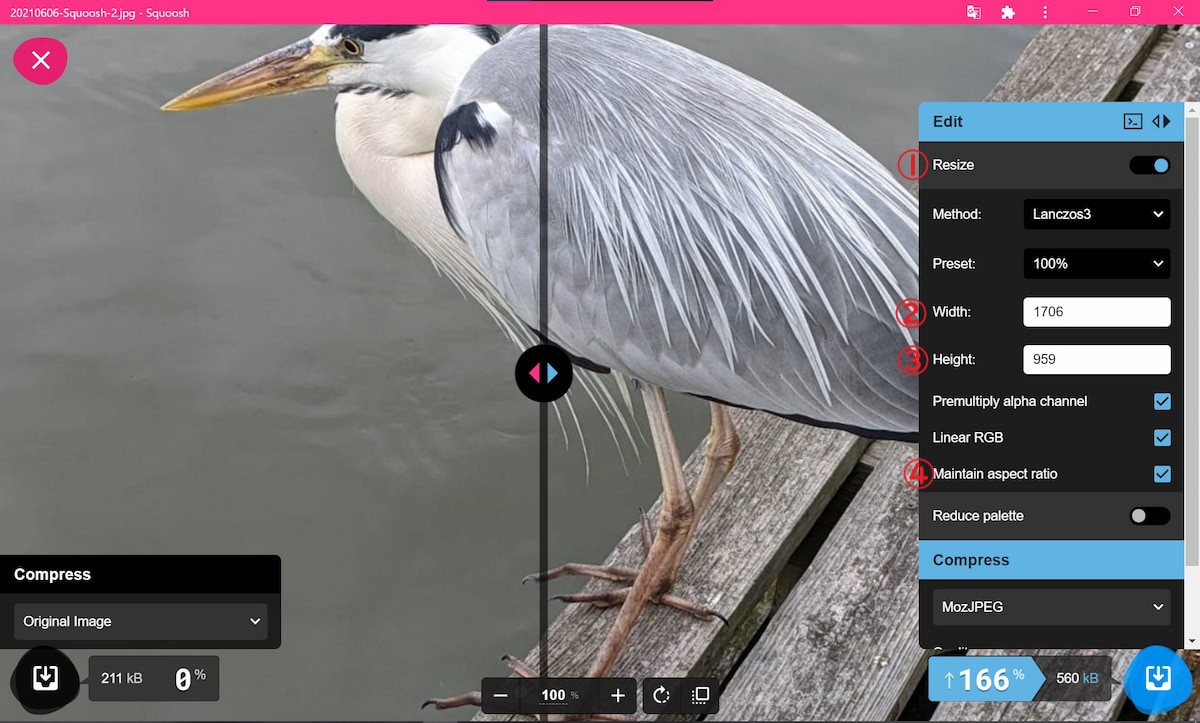
Edit

Editの中にある、赤字で①と追記しているResizeのスイッチをクリックしてONにすると、画像のリサイズ(大きさの調整)ができます。
②Width:が横幅で、③Height:が縦幅になります。何もいじっていない状態では、オリジナル画像のサイズが表示されていますが、Resizeの数値を調整することで、画像のリサイズが可能です。
またリサイズの際に、③Maintain aspect ratioをクリックしてONにしておけば、アスペクト比(縦横比)を保ったまま、リサイズが可能になります。これをONにすると、Width:かHeight:、どちらかのみを操作した場合でも、アスペクト比を維持するためにもう片方も数値が自動で変更されます。
Compress

⑤Compressは、出力フォーマット(形式)を選択し、圧縮率を調整します。選択肢は下記の通りです。
| 選択肢 | 出力されるフォーマット(形式) |
|---|---|
| Original Image | (元画像そのまま) |
| AVIF | AVIF(.avif) |
| Browser JPEG | JPEG(.jpg) |
| Browser PNG | PNG(.png) |
| JPEG XL(beta)※1 | JPEG XL(.jxl) |
| MozJPEG | JPEG(.jpg) |
| OxiPNG | PNG(.png) |
| WebP | WebP(.webp) |
| WebP v2(unstable) | (.wp2) |
※1この画像フォーマットは開発中
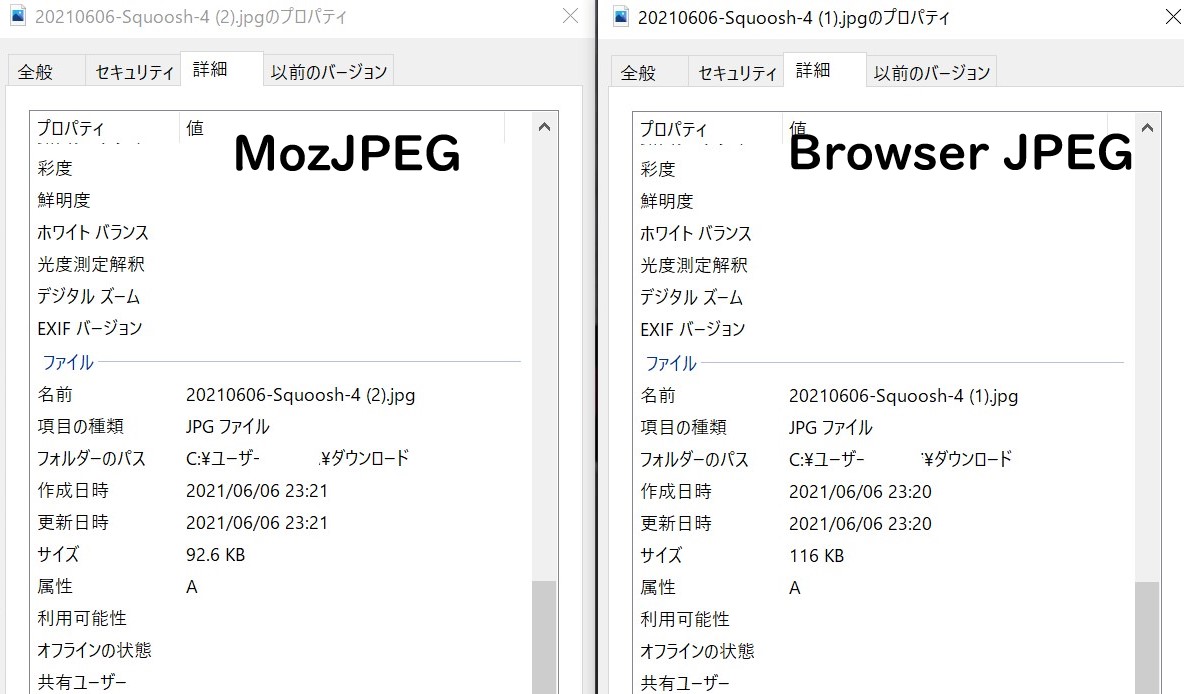
この中から自由に選んで出力することができます。 Browser JPEGとMozJPEGは何か違う出力結果になるのか、同じ設定で出力してみたのですが、

ファイルサイズ以外、それほど違いは分かりませんでした。Qualityも同じ値にしていますが、ファイルサイズは少しMozJPEGのほうが小さくなっています。
⑥Quality:のスライダーは、右にスライドすれば高品質に、左にスライドすれば低品質になります。当然、高品質だとファイルサイズも大きくなりますが、大きさがどうなるかはスライドしているとリアルタイムに変わっていくため、調節はしやすいと思います。

うすだいだい色で丸されているのが出力時のファイルサイズで、赤で丸されているのが圧縮率です。これはQuality:のスライダーをスライドすることによってリアルタイムに変動します。これを参考に、作業を進めていくことになると思います。
Compressより下側に、Advanced settingsがありますが、設定項目が高度で扱いづらく、選択したフォーマットごとに使える設定項目が違うため、今回は説明しません。ただ、Squooshは機械翻訳も使えるので、分かる人は翻訳をかけるだけで使えるかもしれませんね。
ちなみに、「Squoosh」は、"Variant of squash."(引用:Wiktionary英語版)で、Squashの同義語のため、"押しつぶす、ぺちゃんこにする、押しつぶしてする、押し込める、封じ込める、鎮圧する、黙らせる、やり込める"(引用:Weblio英和辞典) という意味のようです。
参考情報
※この記事は没ネタです(関係なさすぎて公開できなかった)。